Nah, hari ini keyoy mau update artikel tentang tutorial lagi. hmmm udah beberapa minggu keyoy sering update artikel tentang blog kan? tahu gak kenapa? karena keyoy lagi mau edit-edit template MajalahAsik.com sedikit-sedikit.
Pas mau edit-edit keyoy ketemu blog yang punya tutorial bagus banget tentang Tab View Menu untuk Blogger.com tau gak kamu blog apa namanya? namanya Blogger Sentral. tapi keyoy gatau siapa empunya, blognya blog luar negeri pakai bahasa inggris.
Dari pada kamu keburu kabur dengar banyak ocehan keyoy, keyoy langsung kasih aja scriptnya. ini dia script Tab View Menu Tanpa Edit HTML dan CSS.
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- to make sure the widget works, do not alter the code below -->
<div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">widget</a></p></div>
Sumber Script: Blogger sentral
Sekarang baru keyoy kasih tahu gimana cara pasang Script Tab view menu Tanpa edit HTML yang cuma tinggal pasang di PAGE ELEMENTS.
1. Pertama kamu ke RANCANGAN dari DASBOR
2. Klik Add Gadget/Tambah Gadget
3. Cari widget HTML/Javascript widget.
4. Isi HTML/Javascript widget tadi dengan script yang keyoy kasih tadi.
5. Simpan atau save terlebih dahulu.
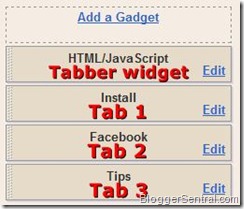
6.Cara meletakkannya kayak gambar yang di bawah ini yang jangan salah.

7. bagian terakhirnya klik simpan sekali lagi. sekarang kamu bisa liat hasilnya. contohnya: Disidebar MajalahAsik.com
Peringatan: Jangan pernah menghapus script dibawah ini di script yang keyoy kasih tadi.
<!-- to make sure the widget works, do not alter the code below -->
<div id='codeholder'><p>Get this <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">widget</a></p></div>
Bila kamu menghapus bagian script diatas niscaya widget ini tidak akan berfungsi. keyoy gak tahu cara mengakalinya kalau ada yang tau silakan berbagi dikotak komentar.
Sekian aja artikel tutorial kita kali ini tentang Tab View Menu Tanpa Edit HTML Cuma Pasang Di PAGE ELEMENTS.
Sampai jumpa di artikel selanjutnya semangat terus untuk ngeblog ya jangan cepat menyerah dan jangan lupa bagi-bagi ilmu jugak sama keyoy :)




